- Published on
Proven Strategies for Upgrading Your React Native App from 0.65 to 0.72
- Authors

- Name
- Keyworks Team

We have been delaying upgrading React Native version in our app for quite some time, by making minor patch updates and changes to the gradle and other supporting files.
Since we were targeting API 33 (for Android), the frequency of getting issues during build time (with React Native 0.65) increased and after a certain time our app wouldn’t build, this is when we decided to upgrade to the latest version of React Native.
Wisdom is a gentle guide, but pain is a stern teacher; some will not heed the former until taught by the latter.
When upgrading, be mindful that some of the packages that you used in your app may be out of date and you might have to use an alternative for them. Inspite of the additional effort that would go into building, I would strongly recommend upgrading your react native version.
“An ounce of prevention is worth a pound of cure.” — Benjamin Franklin
What we did not find helpful
React Native documentation advices you to use the below command to upgrade which looks really simple, but was not changing all the files as needed. Anyhow, I would suggest you try this first, if it does not work follow the below steps 1 to 3.
npx react-native upgrade
What we found helpful
Step 1: React Native Upgrade Helper
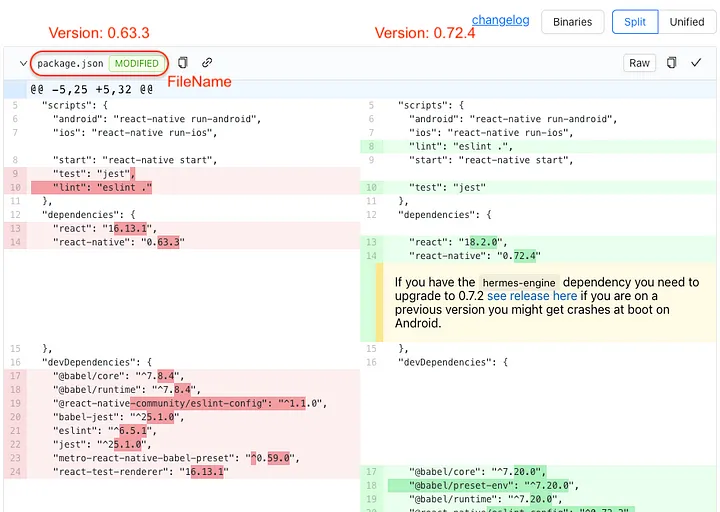
The react native upgrade helper is a handy tool, you enter the app and the package name with your current version and the version you would like to upgrade to, it outputs all the changes that you would have to make in each of your files. So, you would have to go through each file and add (green) or delete the lines to match the upgrade version. Ideally, have some one overlooking to avoid missing anything.
This process is cumbersome and time consuming, but is surely a robust method.

Changes Screenshot

Step 2: Install the packages
After making the above changes, do npm install, to install the packages.
For any other packages that are throwing errors while building, uninstall and install them, this will ensure that the major updates are installed for that package.
Still issues ?
Step 3: Compare with brand new react native app
We had issues with our gradle file even after following the first two steps, so we created a brand new react native app (version 0.72) and compared the files that were throwing errors, copied the lines from the brand new app to our updated app. I have a feeling that this step would not be needed had we done step 1 thoroughly.
If you need any help or support with your mobile or web apps, feel free to get in touch with us at people@keyworks.cloud or visit us at keyworksoft.com