- Published on
Switch to Sharp - Why It Outperforms TinyPNG for Image Compression
- Authors

- Name
- Keyworks Team

Images are the lifeblood of modern web applications. They make content more appealing, captivate audiences, and can significantly influence user engagement. However, as the saying goes, “There’s no such thing as a free lunch.” High-quality images usually come at a cost — bandwidth. Unoptimized, large images can slow down your site, negatively impacting user experience and SEO.
This brings us to the critical aspect of image compression, a process that reduces file size without degrading the quality of the image below an acceptable level. There are countless tools out there for this purpose, but in this article, we’ll specifically talk about two: TinyPNG and Sharp. We’ll focus on why we believe Sharp has an edge over TinyPNG and why you might consider switching.
A Quick Introduction
TinyPNG is a popular online tool that uses smart lossy compression techniques to reduce the file size of PNG or JPEG images. It’s user-friendly and requires no technical expertise.
On the other hand, Sharp is a high-performance Node.js module for image processing. It’s widely recognized for its speed and quality in image resizing, outputting, and, relevantly, compression.
Why Sharp Takes the Lead
While TinyPNG has been a go-to choice for many developers, here’s why we believe Sharp is the better option:
1. Performance and Speed
Sharp is built on the libvips library, which is often the fastest when bench-marked for image resizing and conversion tasks. Sharp can output compressed images at a much higher rate than TinyPNG, crucial for applications dealing with high volumes of images.
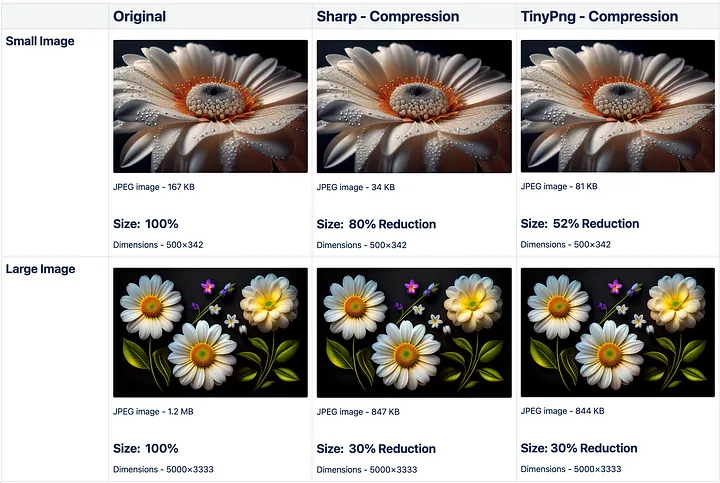
In the below comparison, for small images, you can see that Sharp image compression (Open Source) tool performed pretty well when compared to TinyPng, while there is not much difference for large images.

2. More Control Over Compression
With Sharp, you have more granular control over your compression. You can adjust the quality, force particular chroma subsampling, apply adaptive filtering, and more. This allows for a more tailored approach to meet your application’s specific needs.
3. Integration and Automation
Being a Node.js module, Sharp can be integrated directly into your project’s build process or your backend. This allows you to automate image compression, something not directly possible with a manual tool like TinyPNG.
4. No Upload Limits
While TinyPNG has an upload limit of 20 images with a maximum size of 5MB each, Sharp has no such restrictions. You can process as many images as your disk space allows.
5. It’s Free
Sharp is an open-source project that doesn’t come with any usage costs, unlike TinyPNG which charges $0.009/image for compressing more than 500 images per month.
Sharp In Action
Let’s look at a simple example of using Sharp for image compression:
const sharp = require('sharp');
sharp('input.jpg')
.resize(200, 200) // Resize to 200x200 pixels
.jpeg({ quality: 80 }) // Set JPEG output quality to 80%
.toFile('output.jpg', (err) => {
if (err) {
console.error(err);
} else {
console.log('Image compression successful!');
}
});
In this example, we’ve taken an input image (input.jpg), resized it to 200x200 pixels, set the JPEG quality to 80%, and then outputted it as output.jpg. All this is done at a blazing speed, right within your application, and at no cost.
Conclusion
While TinyPNG has served us well over the years, it’s time to embrace a faster, more efficient, and customisable alternative. Sharp brings you the power of image compression directly in your application, offering more control, and eliminating manual processing and associated costs.
So, why not give Sharp a try in your next project? You might find yourself pleasantly surprised by how quickly and efficiently it handles image compression. After all, every byte and millisecond counts when it comes to user experience and SEO.
If you need any help with building mobile or web apps, please feel free to get in touch with us at people@keyworks.cloud.